The server banner your Minecraft server uses on server list websites is one of the most important parts of advertising and attracting players. Having a high quality animated banner is essential to make your server stand out. In this guide we'll cover everything you need to know to create an awesome Minecraft server banner using Photoshop, as well as some information about advanced animated banners created using Adobe After Effects. We'll also provide a free server banner template for you to use and follow along with the tutorial!
Download the server banner template

If you'd like to follow along, we've created a free server banner template that we'll be using in this how-to tutorial. The banner size is 468x60 pixels, which is the size most server list websites use. The banner uses a free font called Minecraftory.
Download the templateCreating animation in Photoshop
Now that the we have a banner template, let's open it in Photoshop and start animating it.
- After opening the banner template, open the "Timeline" window in Photoshop by clicking Window > Timeline at the top menu.

- Create a video timeline by clicking the "Create Video Timeline" button in the center of the Timeline window. If the button says "Create Frame Animation" then you need to click the small arrow next to the button, then select "Create Video Timeline" from the dropdown menu.

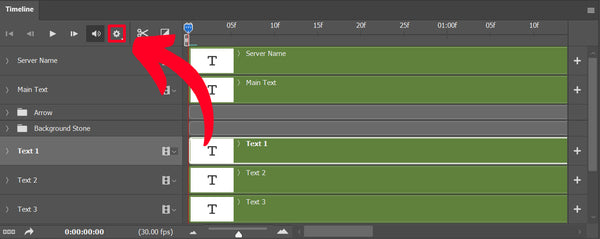
- Click the button at the top right of the Timeline window. In the menu that pops up, select "Set Timeline Frame Rate..." and type "20" for the frame rate. This is an ideal frame rate to keep GIF files small and quick loading while still animating smoothly.

- Click the gear icon in the Timeline window, then set the "Resolution" to 100%. Also, make sure the "Loop" box is checked. This will allow us to preview the animation properly.

- In the Timeline window, click the arrow next to the "Text 1" layer to expand its properties. Then, click and drag the play head to the start of the animation at 0 seconds. The play head is the blue handle that controls the part of the animation that is being previewed. You can see the current time in the bottom left, as shown in the image below.


- Next, we're going to make the text animate by creating keyframes. To create the first keyframe, click the stopwatch icon next to "Transform". This will create the first keyframe. Then, move the play head to 0:00:00:05 and click the diamond icon next to the stopwatch to create the second keyframe. We've now created two keyframes that we can create animation between.


- Press Ctrl + T. In the top menu, find the box that says "X:", click the text and move your cursor to the right side of the "px" then type "+300" after it. This will move the X horizontal position of the "Text 1" layer 300 pixels to the right.


- Select the checkmark to apply the transformation.

- Optionally, you can now press the play button to preview the animation. The "Text 1" layer should slide out from the left side of the screen. Press the stop button to stop the preview, or press spacebar.

- Next, move the play head to 0:00:01:00 and click the diamond icon to the left of "Transform" to create a keyframe. You should now have three keyframes on the Text 1 layer.
- Move the play head to 0:00:01:05 and click the diamond icon next to "Transform" again. You should now have four keyframes on the Text 1 layer.

- With the play head on the fourth keyframe, press Ctrl + T again. In the top menu, find the box that says "X:", click the text and move your cursor to the right side of the "px" then type "+300" after it. This will once again move the X horizontal position of the "Text 1" layer 300 pixels to the right, allowing it to slide off the banner. You can preview the animation if you would like to see how it looks.
- Expand the properties of the "Text 2", "Text 3", and "Text 4" layers by clicking the arrows shown below. This will allow us to start animating the remaining three texts.

- We'll need to create four keyframes on each of the remaining text layers, similar to what we did with the "Text 1" layer. Starting with "Text 2", create "Transform" keyframes at these times: 0:00:01:00, 0:00:01:05, 0:00:02:00, and 0:00:02:05. Create the first keyframe by clicking the stopwatch icon next to the 'Transform" text. Create subsequent keyframes by clicking the diamond icon to the left of the stopwatch. The keyframes should look like this:

- Select the "Text 3" layer, then create "Transform" keyframes at these times: 0:00:02:00, 0:00:02:05, 0:00:03:00, and 0:00:03:05.
- Select the "Text 4" layer, then create "Transform" keyframes at these times: 0:00:03:00, 0:00:03:05, 0:00:04:00, and 0:00:04:05.
- We've now added placeholder keyframes for all four texts. Your keyframes should look like this:

- Next, we'll animate the "Text 2" layer. Select the "Text 2" layer, then move the play head over the second keyframe of the "Text 2" layer, as shown in the image below.

- With the play head on the keyframe, make sure the "Text 2" layer is selected, then press Ctrl + T once again. In the top menu, find the box that says "X:", click the text and move your cursor to the right side of the "px" then type "+300" after it.
- Click the checkmark to apply the transformation.

- Move the play head to the fourth keyframe of the layer and repeat steps 19 and 20 again, keeping the play head over the fourth keyframe.

- Repeat the same process with the "Text 3" and "Text 4" layers.
- All four texts should now slide in and slide out of the banner. We're almost done!
- If you preview the animation, you should now see all four texts slide in and out of the banner. You'll notice the animation doesn't loop seamlessly yet. We'll fix that with a few simple steps.
- Click and drag the handle at the end of the animation to 4:00. This handle controls how long the animation is.

- Click the "Text 4" layer and move the play head to 0 seconds. Then, click the diamond icon next to the "Transform" property of the "Text 4" layer.

- Press Ctrl + T. Click in the "X:" box in the top menu, erase the text in the box, then type "360". Click the checkmark button to accept the transformation.
- Move the play head to 0:00:00:05 seconds. Then, click the diamond icon next to the "Transform" property of the "Text 4" layer to create another keyframe.
- Press Ctrl + T. Click in the "X:" box in the top menu, erase the text in the box, then type "660". Click the checkmark button to accept the transformation.
- Right-click the second keyframe, then select "Hold Interpolation" from the menu.

- If you play the animation, it should now loop seamlessly! Smooth!
- Optionally, you can make the animation more smooth by increasing the frame rate. Click the button at the top right of the Timeline window. In the menu that pops up, select "Set Timeline Frame Rate..." and type "30" for the frame rate. This will make the animation appear smoother, but the file size will be a bit larger.

- Now, you can click on each text layer and type in your own custom text using the horizontal text tool (T) and personalize the banner to your liking!

If you ran into any isses following the tutorial, you can download the completed server banner file below.
Download completed bannerRender the banner as a GIF file
Now that we've created animation and added custom text, we'll need to export the server banner as an animated GIF that server list websites will accept.
- Click File > Export > Save for Web (Legacy). If you use an older version of Photoshop it may be found under File > Save for Web.
- In the "Save for Web" window, apply these settings for minimal GIF compression:

- Click "Save" and choose a location to save the GIF file to.
- Make sure to save your Photoshop file so you can make edits to your banner in the future. Click File > Save As... and make sure to save as a Photoshop PSD file.
Congratulations! You've made it through the whole tutorial! You have now created an awesome, personalized GIF server banner that you can use on server list websites! We hope this tutorial has taught you everything you need to know about how to make a server banner.
Advanced server banners and templates

Some servers use banners with more advanced effects and 3D animation. Using another Adobe program called "After Effects", you can create all kinds of eye-catching animated effects. Creating an animation using After Effects is quite a bit more complicated, but if you're interested in learning about After Effects, Adobe has a useful beginner tutorial series on their website. Following their tutorial series is a good place to start if you want to create you own advanced server banner. If you're looking for a top-quality animated banner and need it quickly, be sure to check out our server banner maker below!